2. Füllen Sie Ihr Profil aus
Machen wir uns zunächst mit dem neuen Menü "Profileinstellungen" vertraut.
Wie Sie sehen können, ist Ihr Profil nun in vier Bereiche unterteilt:
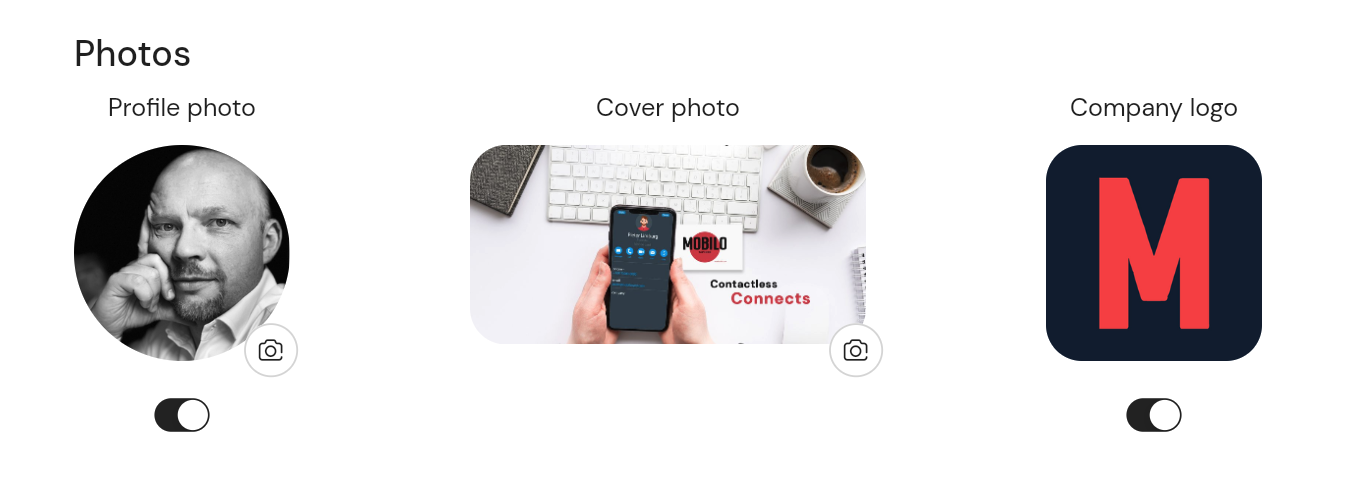
Fotos: Hier fügen Sie Ihr Profilbild und Ihr Titelbild hinzu und schalten das Firmenlogo ein oder aus:

Über: Hier können Sie Ihren vollständigen Namen, Ihre Berufsbezeichnung, Ihr Unternehmen, Ihre Adresse und Notizen angeben.

Thema: Hier bestimmen Sie, wie Ihre Landing Page aussehen soll.
Die Schaltfläche "Thema" verfügt über Farbsteuerungen zur Änderung der Kopf-, Hintergrund- und Textfarben.

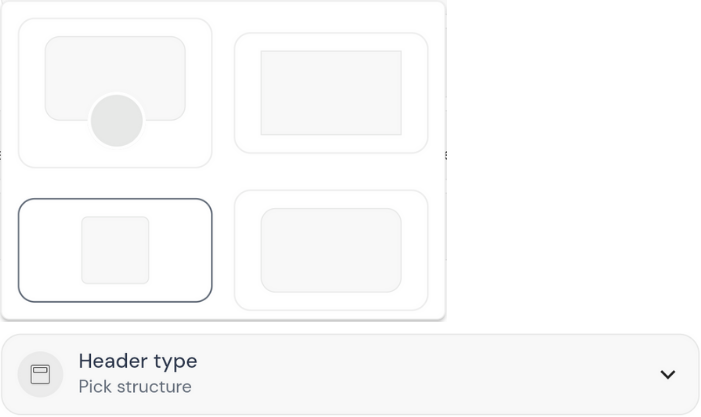
Kopfzeilen-Typ: Ermöglicht es Ihnen, zwischen vier verschiedenen Stilen zu wechseln:

Option 1: Hinzufügen eines Profilbildes über Ihrem Header-Design.
Diese Option schafft eine visuelle Verbindung zwischen Ihrem Bild und dem allgemeinen Branding Ihrer Landing Page und verleiht ihr eine persönliche Note.
Option 2: Anzeige des Kopfzeilenhintergrunds oder des Kartendesigns mit scharfen Kanten und ohne Profilbild.
Diese Option bietet ein schlankes, modernes Erscheinungsbild, das Ihre Inhalte mit einem klaren, minimalistischen Stil in den Mittelpunkt stellt.
Option 3: Keine Kopfzeile und ein größerer, quadratischer Rahmen für das Profilbild.
Bei dieser Option liegt der Schwerpunkt auf einem auffälligen Profilbild, das Ihren Kontakten sofort Ihre Identität vermittelt.
Option 2: Anzeige Ihres Kartendesigns oder eines anderen Bildes als Kopfzeile ohne Profilbild.
Diese Option hebt Ihr fesselndes Kartendesign oder ein individuelles Bild hervor, das Ihre Marke oder Ihren persönlichen Stil repräsentiert, ohne ein Profilbild zu enthalten.
Inhalt: Hier können Sie festlegen, welche Informationen auf Ihrer persönlichen Landing Page (was Ihre Kontakte sehen, wenn die Karte angetippt wird) und auf der Kontaktkarte (was Ihre Kontakte herunterladen) angezeigt werden.
Wenn Sie auf die Schaltfläche "Inhalt hinzufügen" klicken, erhalten Sie eine Liste aller Links und Inhalte, die Sie zu Ihrem Profil hinzufügen können.

Wählen Sie alle Links aus, die Sie auf Ihrer Landing Page teilen möchten, und klicken Sie auf sie, um sie zu bearbeiten. Es wird ein neues Menü angezeigt, in dem Sie die Details des Links anpassen können. Ändern Sie den Titel des Links, damit er aussagekräftig und relevant ist. Fügen Sie eine kurze Beschreibung hinzu, um zusätzlichen Kontext oder Informationen über den Link zu liefern. Ändern Sie die Farben des Symbols und der Schaltfläche, um sie an Ihr Branding und Ihre Designvorlieben anzupassen. Sie können sogar ein benutzerdefiniertes Symbol hochladen, um den Link weiter zu personalisieren.
Wiederholen Sie den gleichen Vorgang, um weitere Links hinzuzufügen, z. B. E-Mail-Adressen, Telefonnummern oder Profile in sozialen Medien. Passen Sie die Details der einzelnen Links an, um sicherzustellen, dass sie für Ihre Kontakte sinnvoll und nützlich sind.
Um ein Video zu präsentieren, klicken Sie auf das "YouTube"-Symbol, fügen Sie den Videolink hinzu und klicken Sie dann auf die Schaltfläche "Speichern". Das Video wird auf Ihrer Landing Page eingebettet, damit Ihre Kontakte es sich ansehen können.
Klicken Sie auf die Schaltfläche "Text", um einen Abschnitt "Über uns" oder einen anderen Textinhalt hinzuzufügen. Verwenden Sie die Textoption "Überschrift", um fette und aufmerksamkeitsstarke Titel zu erstellen. Verwenden Sie die Textoption "Textkörper" für einen normalen Schriftstil, der sich für längere Beschreibungen oder Biografien eignet.
Um Bilder zu Ihrer Landing Page hinzuzufügen, klicken Sie auf die Schaltfläche "Bild". Verwenden Sie die Schaltfläche "Hochladen", um ein Bild von Ihrem Computer auszuwählen. Fügen Sie optional eine Beschriftung hinzu, um zusätzlichen Kontext oder Informationen für das Bild bereitzustellen.
Sobald Sie alle gewünschten Inhalte zu Ihrer persönlichen Landing Page hinzugefügt haben, speichern Sie Ihre Änderungen, um sie zu übernehmen.